들어가기전에
해당 매뉴얼은 공통 매뉴얼의 내용을 제외한 헤세드 스킨만을 위한 매뉴얼입니다. (공통적으로 적용되는 매뉴얼은 공통 매뉴얼을 참고해주세요.) 전체 맵과 목차를 살펴보시고 원하는 매뉴얼을 찾아주세요.
* 웹 FTP를 사용해보지 않으셨다면 카페24의 웹 FTP사용법을 참고하세요.

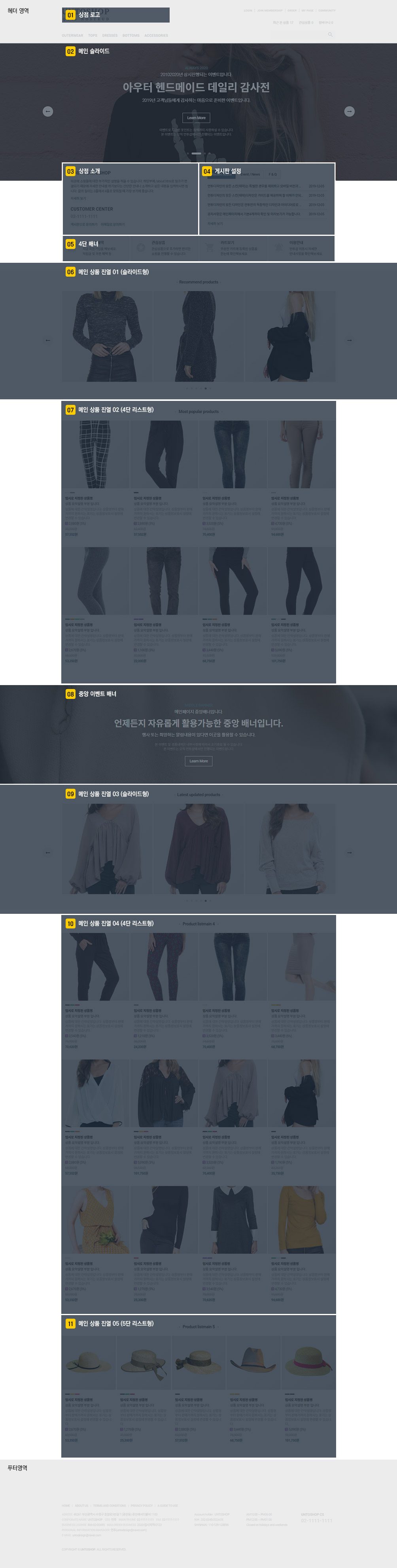
– 1번. 상점 로고-top



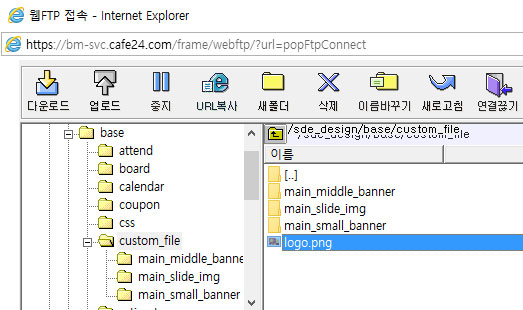
웹 FTP를 이용하여 /sde_design/스킨명/custom_file/로 이동하여 logo.png로 교체해줍니다. 로고는 가로 최대 200px 세로 50px로 맞춰 올리도록 합니다. ‘스킨명은’ 구매 후 정해지며 ‘디자인관리>디자인 보관함’에서 확인하실 수 있습니다.
– 2번. 메인 슬라이드-top

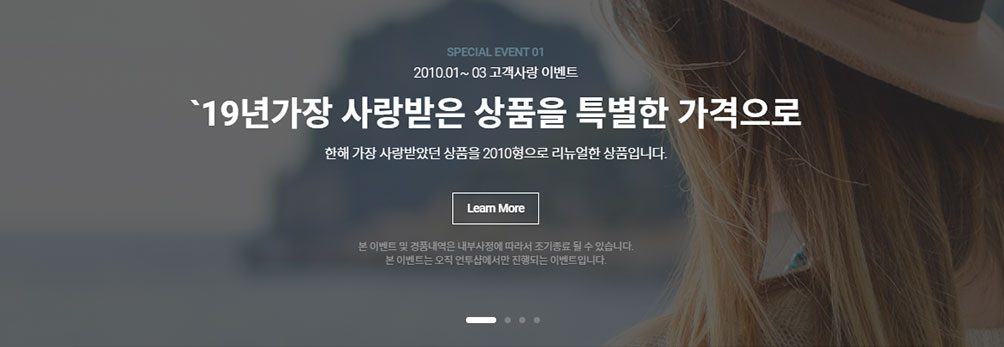
메인페이지 최상단에 등록되는 슬라이드입니다. 각종 이벤트 또는 특정 상품을 홍보할 시 유용하게 사용할 수 있습니다. 해당 슬라이드는 텍스트와 이미지를 등록 할 수 있으며 텍스트를 변경 후 이미지를 등록하여 빠르게 관리할 수 있습니다. 또한 이미지만 등록해도 사용할 수 있습니다.
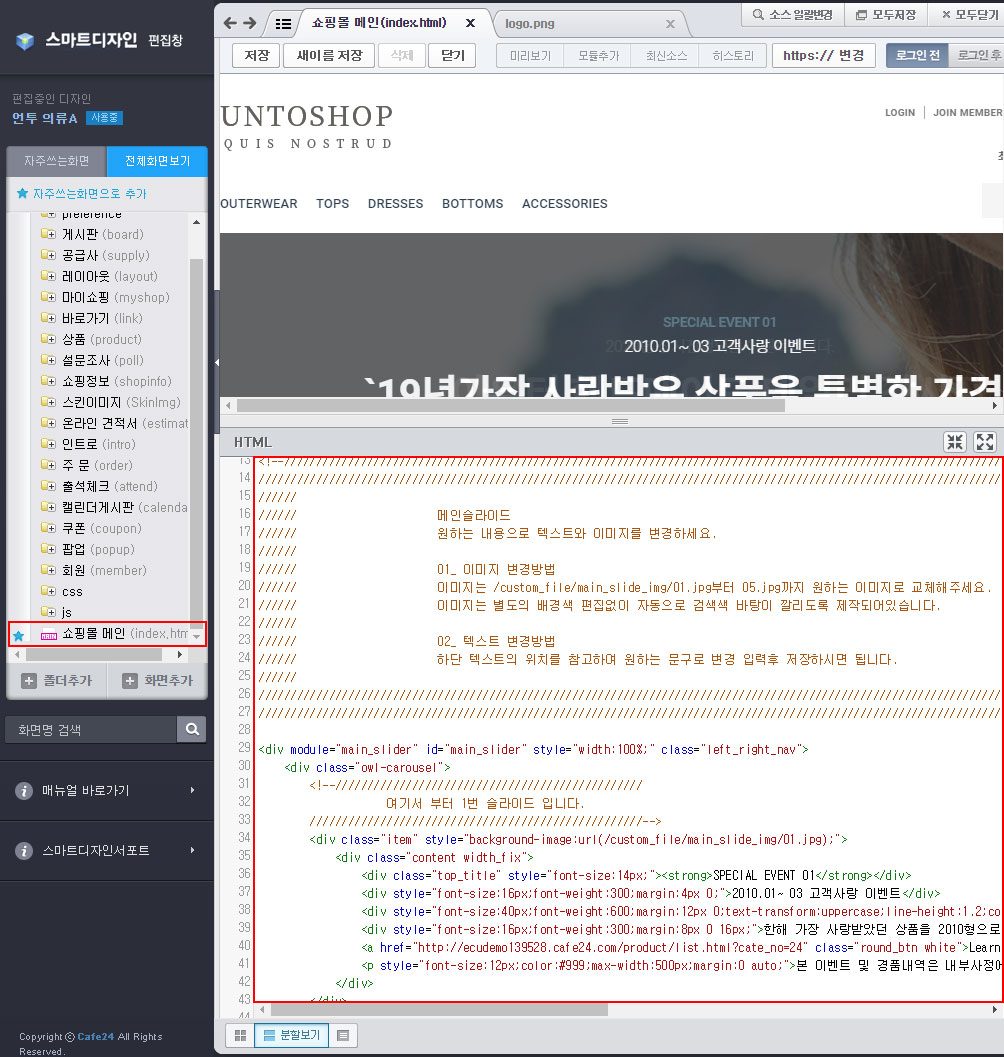
우선적으로 ‘디자인관리>디자인 보관함’으로 이동하여 구매한 스킨의 디자인 수정을 클릭합니다. 하단 이미지를 참고하여 ‘좌측의 쇼핑몰 메인’을 클릭합니다. 우측에는 HTML를 보시면 상단쪽에 메인슬라이드와 관련된 설명과 주석을 찾을 수 있습니다.

A. 텍스트 변경방법
HTML의 편집창을 살펴보시면 ‘SPECIAL EVENT 1’, 2010.01 ~ 03 고객사랑 이벤트’의 등 텍스트부분이 보실 수 있습니다. 해당 내용들을 원하는 텍스트로 수정한 후 Ctrl+S 또는 최상단 저장 버튼을 누르시면 변경이 완료됩니다.
B. 이미지 변경방법
웹 FTP를 이용하여 /sde_design/스킨명/custom_file/main_slide_img로 이동하여 01.jpg, 02.jpg, 03.jpg, 04.jpg 를 원하는 이미지로 교체하시면 됩니다. 이미지는는 가로 1920px, 세로 450px로 맞춰 올리도록 합니다. ‘스킨명은’ 구매 후 정해지며 ‘디자인관리>디자인 보관함’에서 확인하실 수 있습니다.
C. 텍스트를 제거하고 이미지만 단독으로 사용사는 방법
<div class="content width_fix">이 부분을 <div class="content width_fix" style="display:none;"> 으로 변경해주시면 원하는 슬라이드를 이미지만 보이도록 조정할 수 있있습니다. 각각의 슬라이드는 별도로 생성되기 때문에 4개의 슬라이드를 모두 이미지만 보이도록 하고싶다면 4개의 <div class="content width_fix">을 모두 <div class="content width_fix" style="display:none;"> 로 변경하시면 됩니다.
D. 슬라이드개수를 변경하는 방법
현재 기본적으로 4개의 슬라이드가 삽입되어있습니다. 코드를 자세히보시면 여기서 부터 1번 슬라이드 입니다. 라고 적힌 주석이 있습니다. 해당 부분부터 여기까지 1번슬라이드 까지가 하나의 슬라이드입니다. 만약 이 내용을 복사하여 여기까지 4번 슬라이드 밑에 붙여넣기 한다면 슬라이드가 총 5개로 변합니다. 복사를 하신 후 주석에 적혀있는 ‘1번’→’5번’ 으로 변경하시고 첫번 째 줄에 있는 <div class="item" style="background-image:url(/custom_file/main_slide_img/01.jpg);">의 코드에서 ’01.jpg’를 ’05.jpg’로 변경해주시고 05.jpg새로 하나 추가로 업로드하여 줍니다.
해당 내용을 응용하면 기존의 4개이던 슬라이드를 2개로 만들거나 6개로 만들거나 자유로운 응용 또한 가능합니다.
– 3번. 상점 소개-top


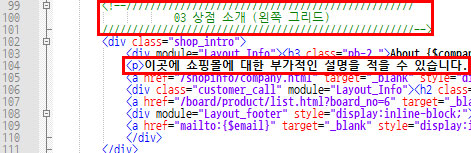
이곳에 들어가는 내용은 쇼핑몰 간단설명을 제외하면 모두 자동으로 생성됩니다. 간단 상점소개를 수정하기 위해서는 스마트 디자인으로 진입합니다. -1에서 소개했던 스마트 디자인 편집창 화면에서 약 100번 줄 쯤 위치한 03 상점 소개주석을 찾습니다. 3번째 줄을 보시면 <p>이곳은...으로 표기된 부분을 찾을 수 있습니다. <p>와 </p>사이의 내용을 원하는 상점 소개내용으로 변경하시면 됩니다. 위에서 설명한 것과 같이 이외의 상점 전화, 문의 버튼 등은 자동으로 연동됩니다.
– 4번. 게시판 설정-top

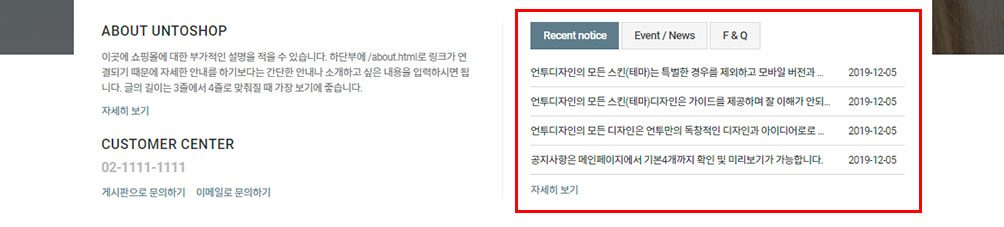
현재 기본적으로 3개의 게시판이 사용되고 있습니다. 각 게시판은 임의로 설정된 ‘공지사항’, ‘이벤트/뉴스’, ‘F&Q’로 설정하였으며 이를 변경하거나 추가 또는 삭제 또한 가능하도록 되어있습니다. 우선적으로 해당 스킨은 자동적으로 게시판을 잡아주지만 각각의 쇼핑몰들은 희망하는 게시판이 다를 수 있습니다. 게시판은 총 4개까지 진열할 수 있으며 아래는 사용 매뉴얼입니다.
A. 게시판 아이디 확인방법
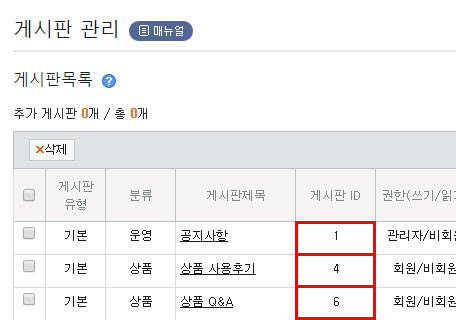
‘게시판관리>게시판>게시판관리>게시판ID‘ 에서 확인 하실 수 있습니다. 각각의 게시판은 다양한 설정들을 가지고 있으며 게시판ID를 정확히 알더라도 게시판 설정의 최상단 옵션인 ‘게시판 사용여부’ 옵션이 ‘사용안함’으로 체크되었다면 게시판이 정상적으로 작동하지 않습니다. 이처럼 게시판은 다양한 옵션을 가지고 있기 때문에 반드시 숙지해두는 것이 좋습니다. 아래는 게시판 ID가 위치한 모습을 나타낸 이미지입니다.

B. 희망 게시판으로 변경하는 방법
01 메인슬라이드 때와 마찬가지로 ‘디자인관리>디자인 보관함’ 스마트 디자인 편집창 index.html 에서 페이지의 약 110~300 번째 줄 정도에 게시판관련 코딩이 존재합니다. 원리는 <게시판명> 과 <게시판 내용이 담긴 표> 로 분리 되어 있으며 수정을 할 시 게시판명을 따로 작성해주시고 원하는 게시판내용이 담긴 ID를 입력하는 것으로 구분됩니다.
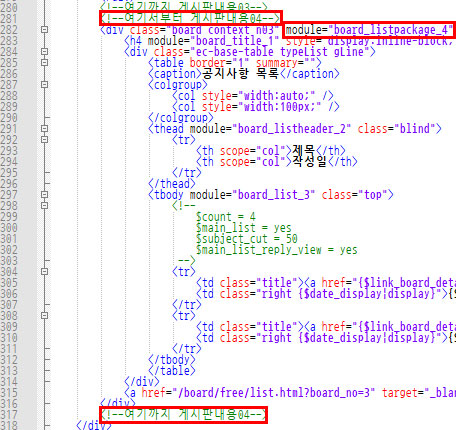
예를들어 첫번 째 게시판을 수정하고자 한다면 01) <div class="tab n01"></div> 사이에 있는 텍스트를 수정하여 원하는 게시판명으로 변경하고 02) '<!--여기서부터 게시판내용01-->'첫 번째 줄 <div class="board context n01" module="board_listpackage_1">에서 board_listpackage_1을 board_listpackage_희망하는 게시판ID로 변경하시면 됩니다.
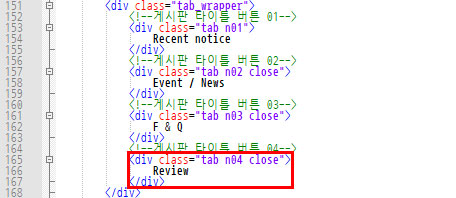
만약 사용후기 게시판으로 변경하고자 한다면 <div class="tab n01">Review</div>를 입력하여 이름을 변경하고 게시판아이디가 4라면 게시판 내용부분에 <div class="board context n01" module="board_listpackage_4"> 로 작성하시면 됩니다. 아래 이미지를 참고하면 어디부위를 수정하면 되는 것 인지 쉽게 이해가 가능합니다.

C. 게시판 개수를 변경하는 방법
우선 기본 게시판 개수는 3개이지만 4개로 변경할 경우 게시판 제목이 위치한 부분과 게시판 내용이 위치한 부분이 추가되면됩니다.
① 이미지와 같이 게시판 이름 부분을 하나 더 복사 한 후 tab n04 close로 코드의 내용을 수정한 후 이름을 추가해줍니다. 예시는 Review로 하였습니다.

② 게시판이 추가로 하나 늘어났으니 당연히 내용이 위치한 부분도 추가가 되어아야합니다. <!--여기서부터 게시판내용01--> 와 <!--여기까지 게시판내용01--> 까지의 내용을 복사하여 최하단 쪽에 붙여넣고 <div class="board context n02" module="board_listpackage_4"> board_listpackage_ID를 4로 설정하였습니다. A. 게시판 아이디 확인방법 을 참고하여 원하는 ID로 설정하시면 됩니다.

– 5번. 4단 배너-top

기본적으로 많이 사용되는 요소들로 4단 배너를 기본세팅을 해두었습니다. 하지만 쇼핑몰마다 필요한 기능들이 다를 수 있습니다. 2번. 메인 슬라이드 때와 마찬가지로 ‘디자인관리>디자인 보관함’ 스마트 디자인 편집창 index.html 에서 페이지의 약 270~320 번째 줄 정도에 게시판관련 코딩이 존재합니다.

01) 링크를 수정하는 방법
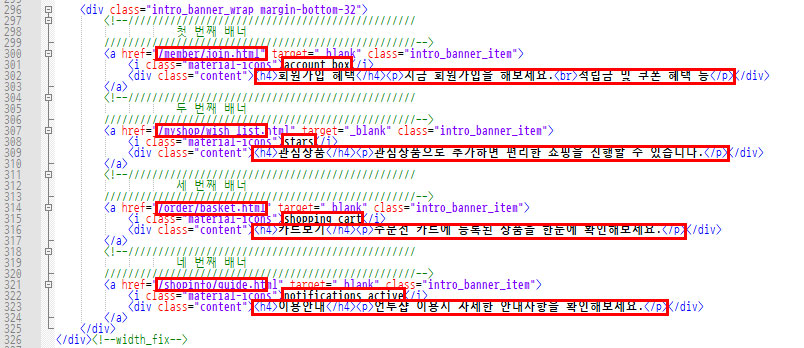
<a href="/member/join.html" target="_blank" class="intro_banner_item">코딩의 내용중 /member/join.html의 부분을 수정하여 원하는 링크로 변경하는 것이 가능합니다.
02) 아이콘을 변경하는 방법
<i class="material-icons">account_box</i>의 account_box을 수정하여 원하는 아이콘으로 변경하는 것이 가능합니다. 해당 아이콘은 구글의 머티리얼 아이콘이 사용되었으며 원하는 아이콘의 이름은 아래의 방법으로 찾을 수 있습니다.
<원하는 아이콘의 이름을 찾는 방법>
① 링크로 이동하여 원하는 아이콘을 선택합니다. ② 왼쪽 최하단 Selected Icon클릭합니다. ③ 좌측 상단 아이콘 옆에있는 표기가 아이콘의 이름입니다.
구글 머티리얼 아이콘 보러가기 →
03) 텍스트를 변경하는 방법
<div class="content"> 회원가입 혜택 지금 회원가입을 해보세요. 적립금 및 쿠폰 혜택 등 </div>의 부분을 수정하여 마찬가지로 텍스트 또한 변경이 가능합니다. 기본적으로 자동 줄바꿈을 실행하지만 강제로 줄바꿈을 하게하려면 내용중간에 <br>코드를 삽입하여 줄을 바꿀 수 있습니다. 아래는 01~03까지의 내용이 위치한 코드이며 이해에 도움을 줄 수 있습니다.
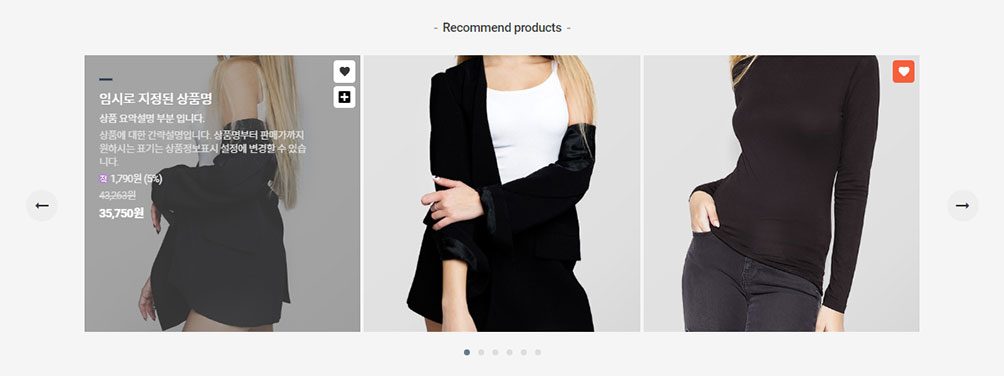
– 6번, 9번. 메인 상품 진열 (슬라이드형)-top

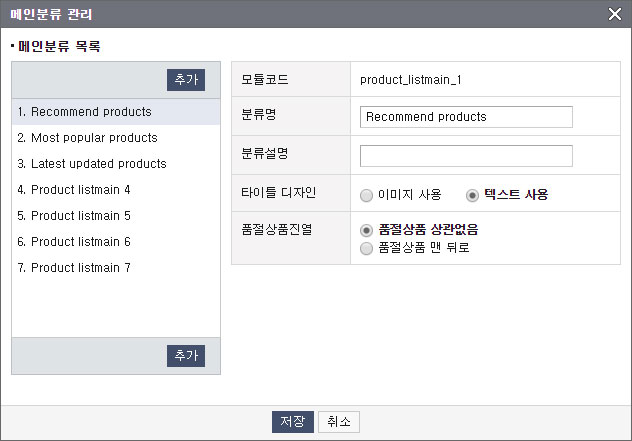
우선 메인 상품 진열은 ‘상품관리 > 상품관리 > 메인 상품 진열관리‘에서 사용할 수 있습니다. 기본스킨도 마찬가지고 어떠한 스킨디자인을 구매해도 마찬가지입니다. ‘메인 상품 진열관리‘ 에서 ‘메인분류‘ 탭의 ‘메인분류 관리‘ 를 클릭하면 아래와 같은 창을 볼 수 있습니다. 아마도 카페24를 사용하신다면 대부분이 숙지하고 있는 기능이고 반드시 알아야할 기능입니다.

위 이미지를 보면 1.Recommend products가 선택되어있고 모듈코드는 product_liastmain_1로 지정되어있습니다. 메인상품 분류의 기능을 사용 할 때 해당 모듈코드로 상품을 불러오게 됩니다.
메인상품 진열(슬라이드형)에 대한 이해
아래 코드의 첫 번째 줄 가장 앞에 module="product_listmain_1“부분을 확일 할 수 있습니다. 메인분류 목록의 1번째에 등록된 상품리스트를 불러온다는 의미입니다. 만약 이 코드를 모두 복사하여 바로 아래에 붙여넣고 module="product_listmain_1"를 module="product_listmain_2"로 수정한다면 1번 상품분류를 슬라이드로 표현하고 바로 아래에 2번 상품분류 또한 슬라이드로 표현해줄 수 있다는 의미입니다. 하지만 슬라이드 형의 경우 13번 째 줄을 보시면 <div id="main_other1_slider">로 표기된 곳이 있습니다. jQuery를 이용해서 만든 슬라이드 이기 때문에 각각의 슬라이드는 하나의 id를 가지고 있어야 합니다. 따라서 슬라이드의 개수에 따라 첫 번째 슬라이드는 13번째 줄에 <div id="main_other1_slider">이 들어가고 두 번째 슬라이드는 13번째 줄에 <div id="main_other2_slider">가 들어갑니다. 세 번째도 존재한다면 코드의 13번 째 줄에 <div id="main_other3_slider"> 이 들어가게됩니다.
따라서 슬라이드는 여러개를 삽입할 수 있습니다.(샘플 디자인에는 두개만 사용되었습니다.) 아래 코드 또는 ‘디자인관리>디자인 보관함’ 스마트 디자인 편집창 index.html 에 실제 사용되고 있는 코드 전체를 복사하여 원하는 공간에 붙여넣고 01) 1번째 줄의 product_listmain_x의 x를 원하는 모듈코드 숫자를 삽입하고 02) 13번째 줄의 id를 사용되는 세 번째 슬라이드라면 main_other3_slider, 네 번째라면 main_other4_slider 이런식으로 수정하시면 됩니다. 아래는 메인상품진열-슬라이드형의 풀코드(HTML)입니다.
※ 메인상품 진열(슬라이드)가 3단으로 되어있던데 4단으로 바꾸고 싶어요!
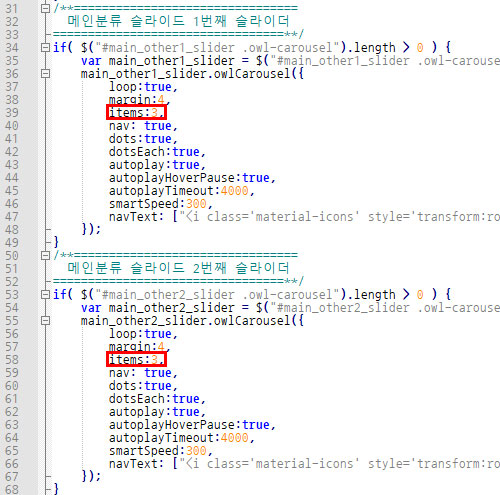
반드시 3단으로 사용할 이유는 없습니다. 만약 슬라이드의 단수를 바꾸고 싶다면 ‘디자인관리>디자인 보관함’ 스마트 디자인 편집창에서 /layout/basic/custom_js/sub_js.js 에서 30~130번 줄 쯤 위치해 있는 슬라이드 코드들의 옵션을 볼 수 있습니다.
메인분류 슬라이드 1번째 슬라이더, 메인분류 슬라이드 2번째 슬라이더, 메인분류 슬라이드 3번째 슬라이더 이런식으로 주석이 달려있습니다. 만약 첫번 째 슬라이드의 단수를 변경한다면 main_other1_slider을 사용하기 때문에 ‘메인분류 슬라이드 1번째슬라이더‘ 코드 내용에서 items:3,을 items:2, 또는 items:4, 이런식으로 변경하시면 원하는 단수로 조절할 수 있습니다.


메인상품진열(슬라이드형)의 풀코드입니다.
<div module="product_listmain_1" class="no_main_owl_slider overlap_style left_right_nav">
<!--
$count = 100
※ 노출시킬 상품의 갯수를 숫자로 설정할 수 있으며, 설정하지 않을경우, 최대 200개로 자동제한됩니다.
※ 상품 노출갯수가 많으면 쇼핑몰에 부하가 발생할 수 있습니다.
-->
<div class="width_fix">
<div class="title">
<h2 class="list_title">{$category_title_text}</h2>
</div>
<div id="main_other1_slider">
<div class="owl-carousel">
<!--여기부터 캐러셀아이템-->
<div class="item" id="anchorBoxId_{$product_no}">
<div class="thumb">
<a href="{$link_product_detail}" name="anchorBoxName_{$product_no}">
<img src="{$image_big}" id="{$image_medium_id}" alt="{$seo_alt_tag}" class="thumb" /><span module="product_Imagestyle"><span class="prdIcon {$icon_class_name}" style="background-image:url('{$icon_url}');"></span></span>
</a>
</div>
<div class="another_btn">
<div class="zoom_btn">{$zoom_icon}</div>
<span class="wish">{$list_wish_icon}<i class="material-icons">favorite</i></span>
<span class="likeButton {$disp_likeprd_class}"><button type="button">{$disp_likeprd_icon}<i class="material-icons">thumb_up</i><strong>{$disp_likeprd_count}</strong></button></span>
</div>
<a href="/product/detail.html{$param}" class="description">
<!--컬러칩 시작-->
<div class="{$colorchip_display|display}">
<div class="color" module="product_Colorchip">
<span class="chips" style="background-color:{$color}"></span>
<span class="chips" style="background-color:{$color}"></span>
</div>
</div>
<!-- 여기까지 컬러칩 -->
<p class="name">
<strong class="title {$product_name_title_display|display}">{$product_name_title} :</strong> {$product_name}
</p>
<ul module="product_ListItem">
<li class="{$item_display|display}"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
<li class="{$item_display|display}"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
</ul>
<div class="status">
<div class="icon">{$soldout_icon} {$recommend_icon} {$new_icon} {$product_icons} {$benefit_icons}</div>
</div>
</a>
</div>
<!--중복넣기-->
<div class="item" id="anchorBoxId_{$product_no}">
<div class="thumb">
<a href="{$link_product_detail}" name="anchorBoxName_{$product_no}">
<img src="{$image_big}" id="{$image_medium_id}" alt="{$seo_alt_tag}" class="thumb" /><span module="product_Imagestyle"><span class="prdIcon {$icon_class_name}" style="background-image:url('{$icon_url}');"></span></span>
</a>
</div>
<div class="another_btn">
<div class="zoom_btn">{$zoom_icon}</div>
<span class="wish">{$list_wish_icon}<i class="material-icons">favorite</i></span>
<span class="likeButton {$disp_likeprd_class}"><button type="button">{$disp_likeprd_icon}<i class="material-icons">thumb_up</i><strong>{$disp_likeprd_count}</strong></button></span>
</div>
<a href="/product/detail.html{$param}" class="description">
<!--컬러칩 시작-->
<div class="{$colorchip_display|display}">
<div class="color" module="product_Colorchip">
<span class="chips" style="background-color:{$color}"></span>
<span class="chips" style="background-color:{$color}"></span>
</div>
</div>
<!-- 여기까지 컬러칩 -->
<p class="name">
<strong class="title {$product_name_title_display|display}">{$product_name_title} :</strong> {$product_name}
</p>
<ul module="product_ListItem">
<li class="{$item_display|display}"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
<li class="{$item_display|display}"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
</ul>
<div class="status">
<div class="icon">{$soldout_icon} {$recommend_icon} {$new_icon} {$product_icons} {$benefit_icons}</div>
</div>
</a>
</div>
<!--여기까지 캐러셀아이템-->
</div>
</div>
</div>
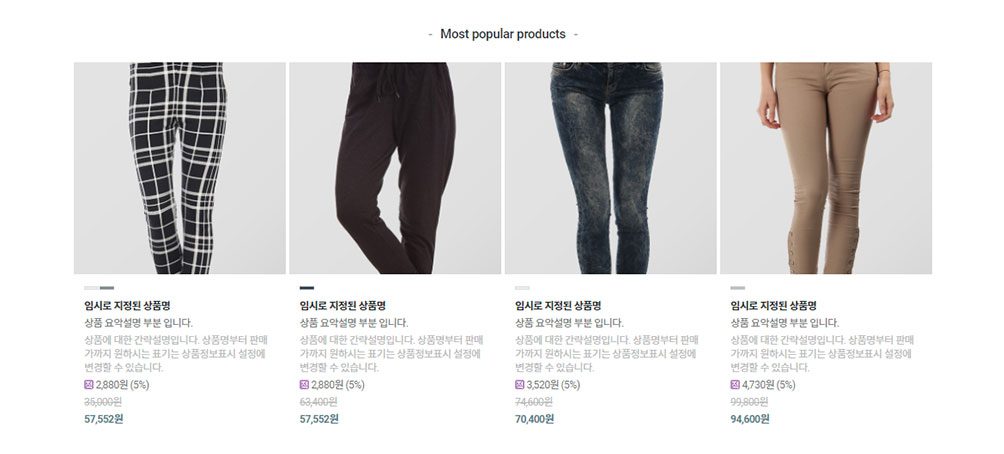
</div>– 7번, 10번, 11번. 메인 상품 진열(리스트형)-top

앞서 설명된 슬라이드형 보다 간편하게 이해하실 수 있습니다. 아래 코드의 두 번째 줄 가장 앞에 module="product_listmain_2“부분을 확일 할 수 있습니다. 메인분류 목록의 2번째에 등록된 상품리스트를 불러온다는 의미입니다. 만약 이 코드를 모두 복사하여 바로 아래에 붙여넣고 module="product_listmain_2"를 module="product_listmain_3"로 수정한다면 3번 상품분류를 불러올 수 있는 형태입니다. 바로 아래에 2번 상품분류 또한 슬라이드로 표현해줄 수 있다는 의미입니다.
※ 메인상품 진열(리스트)의 단수를 변경하고 싶어요!
리스트의 경우 단수 변경 또한 간단합니다. 아래 풀코드에 두 번째 줄에 있는 product_list_4에서 4를 원하는 단수 2~5로 변경해주시면 됩니다.
메인상품진열 (리스트형)의 풀코드입니다.
<div id="width_fix">
<div module="product_listmain_2" class="product_list_4 product_list">
<!--
$count = 100
※ 노출시킬 상품의 갯수를 숫자로 설정할 수 있으며, 설정하지 않을경우, 최대 200개로 자동제한됩니다.
※ 상품 노출갯수가 많으면 쇼핑몰에 부하가 발생할 수 있습니다.
-->
<div class="title">
<h2>
<span class="list_title" style="display: {$category_title_text_display};">{$category_title_text}</span>
<span style="display: {$category_title_img_display};"><img src="{$category_title_img}" alt="{$category_title_text}" /></span>
</h2>
</div>
<ul class="">
<li id="item_{$product_no}">
<div class="thumbnail">
<div class="prdImg">
<a href="{$link_product_detail}" name="anchorBoxName_{$product_no}">
<img src="{$image_big}" id="{$image_medium_id}" alt="{$seo_alt_tag}" class="thumb" />
<span module="product_Imagestyle">
<span class="prdIcon {$icon_class_name}" style="background-image:url('{$icon_url}');">
</span>
</span>
</a>
</div>
<div class="another_btn">
<div class="zoom_btn">{$zoom_icon}</div>
<span class="wish">{$list_wish_icon}<i class="material-icons">favorite</i></span>
<!--<span class="likeButton {$disp_likeprd_class}"><button type="button">{$disp_likeprd_icon}<i class="material-icons">thumb_up</i><strong>{$disp_likeprd_count}</strong></button></span>-->
</div>
<div class="icon">
<div class="promotion">{$soldout_icon} {$stock_icon} {$recommend_icon} {$new_icon} {$product_icons} {$pickup_icon} {$benefit_icons}</div>
</div>
</div>
<div class="description">
<!--컬러칩 시작-->
<div class="{$colorchip_display|display}">
<div class="color" module="product_Colorchip">
<span class="chips" style="background-color:{$color}"></span>
<span class="chips" style="background-color:{$color}"></span>
</div>
</div>
<!-- 여기까지 컬러칩 -->
<strong class="name"><a href="{$link_product_detail}" class="{$product_name_display|display}"><span class="title {$product_name_title_display|display}">{$product_name_title} :</span> {$product_name}</a></strong>
<ul module="product_ListItem" class="spec">
<li class="{$item_display|display}"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
<li class="{$item_display|display}"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
</ul>
</div>
</li>
<!--중복넣기-->
<li id="item_{$product_no}">
<div class="thumbnail">
<div class="prdImg">
<a href="{$link_product_detail}" name="anchorBoxName_{$product_no}">
<img src="{$image_big}" id="{$image_medium_id}" alt="{$seo_alt_tag}" class="thumb" />
<span module="product_Imagestyle">
<span class="prdIcon {$icon_class_name}" style="background-image:url('{$icon_url}');">
</span>
</span>
</a>
</div>
<div class="another_btn">
<div class="zoom_btn">{$zoom_icon}</div>
<!--<span class="wish">{$list_wish_icon}</span>-->
<span class="wish">{$list_wish_icon}<i class="material-icons">favorite</i></span>
<!--<span class="likeButton {$disp_likeprd_class}"><button type="button">{$disp_likeprd_icon}<i class="material-icons">thumb_up</i><strong>{$disp_likeprd_count}</strong></button></span>-->
</div>
<div class="icon">
<div class="promotion">{$soldout_icon} {$stock_icon} {$recommend_icon} {$new_icon} {$product_icons} {$pickup_icon} {$benefit_icons}</div>
</div>
</div>
<div class="description">
<!--컬러칩 시작-->
<div class="{$colorchip_display|display}">
<div class="color" module="product_Colorchip">
<span class="chips" style="background-color:{$color}"></span>
<span class="chips" style="background-color:{$color}"></span>
</div>
</div>
<!-- 여기까지 컬러칩 -->
<strong class="name"><a href="{$link_product_detail}" class="{$product_name_display|display}"><span class="title {$product_name_title_display|display}">{$product_name_title} :</span> {$product_name}</a></strong>
<ul module="product_ListItem" class="spec">
<li class="{$item_display|display}"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
<li class="{$item_display|display}"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
</ul>
</div>
</li>
</ul>
</div>
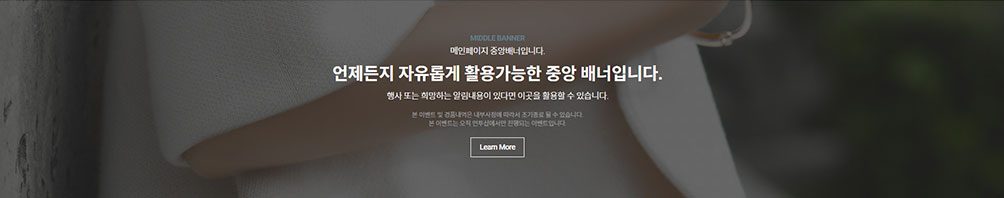
</div>– 8번. 중앙 이벤트 배너-top

메인페이지 중간부분에 등록돼있는 배너입니다. 각종 이벤트 또는 특정 상품을 홍보할 시 유용하게 사용할 수 있습니다. 해당 배너는 텍스트와 이미지를 등록 할 수 있으며 텍스트를 변경 후 이미지를 등록하여 빠르게 관리할 수 있습니다. 또한 이미지만 등록해도 사용할 수 있습니다. 해당 배너는 슬라이드를 사용 시 이미지는 고정되어있고 텍스트가 따로 보이는 방식으로 제작되었습니다. 그리고 메인슬라이더와 마찬가지로 이미지만으로도 등록이 가능합니다.
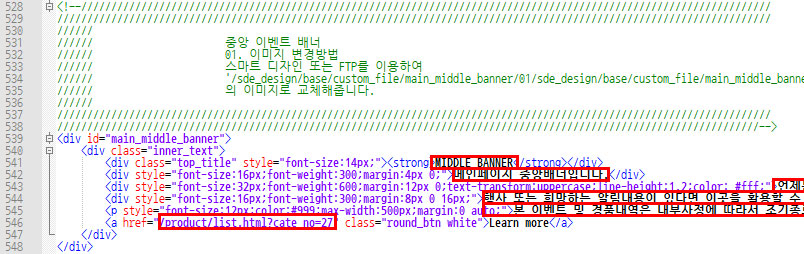
‘디자인관리>디자인 보관함’ 스마트 디자인 편집창 index.html 에서 페이지의 약 520~550 번째 줄 정도에 위치한 코드입니다.

A. 텍스트 변경방법
빨간색으로 표시된 부분을 보면 슬라이드에 들어가는 텍스트들입니다. 원하는 부분을 수정하여 사용할 수 있습니다. 그리고 버튼 링크의 경우 마지막 빨간박스에 위치해있으며 원하는 링크로 수정하시면 됩니다.
B. 이미지 변경방법
웹 FTP를 이용하여 /sde_design/스킨명/custom_file/main_middle_banner로 이동하여 01.jpg를 원하는 이미지로 교체하시면 됩니다. 이미지 사이즈는 가로 1920px로 세로 2430px이상으로 제작하시면 됩니다. 여기에 표시된 ‘스킨명은’ 구매 후 정해지며 ‘디자인관리>디자인 보관함’에서 확인하실 수 있습니다.
※ 이미지만 사용하고 싶은 경우
코드 두번째 줄의 <div class="inner_text">을 <div class="inner_text" style=""display:none;>으로 변경해주시면 됩니다. 텍스트 부분은 모두 사라지고 이미지만 남게됩니다.