들어가기전에
해당 정보들은 직접 경험하고 공식 가이드를 참조하여 얻은 것들이며 이 방법만이 무조건 정답이 될 수는 없는 점 참고 부탁드립니다. 소개된 내용말고도 다양한 정보들이 있을 것이며 이 내용들은 언제든지 수정 또는 추가될 것입니다.
목차
- xans-***으로 시작되는 클래스
- 카페24의 멤버관련 메뉴를 코딩할 때 유의할 점
- 추천상품과 신상품 목록 모듈의 기본형과 사용할 수 있는 코드 목록
- 중메뉴와 소메뉴 진입시 추천, 신상품 모듈을 띄우는 방법
- 카페24에서 좋아요 기능사용시 표시하는 방법
- 상품 리스트에 직관적인 색상 미리보기 넣기
- 모듈에서 이미지사이즈를 결정하는 변수
- 부트스트랩4 사용시 검색창 커스텀
- 상품리스트의 정렬순서 (product_Orderby 모듈)
- 부트스트랩 4 사용시 상품 리스트 페이지네이션 커스텀
– 1. xans-***으로 시작되는 클래스-top
카페24의 스타일 시트 수정시 .xans-***로 시작하는 클레스를 볼 수 있는데 이 코드들은 카페24에서 제작해둔 모듈에 CSS를 입힐 때 사용됩니다.
<!--ex)-->
<h1 module="Layout_LogoTop">
<a href="/index.html">{$mall_name}</a>
</h1>
위와 같은 코드가 있다면 CSS에서는 .xans-layout-logotop { color:#eee; } 이런식으로 앞부분에 .xans-가 사용됨을 볼 수 있습니다.
다만 기존 CSS를 활용하지 않고 새로 제작하는 경우에는 <div module=”product_listrecommend”>라는 모듈이 있다고 하였을 시 <div module=”product_listrecommend” class=”custom_class”>이런식으로 별도의 클래스를 지정하여 기존코드<!–@css … –>로 불러와있는 코드를 지워버리고 새로 제작하는 것도 가능합니다.
가능하면 일정하게 반복적으로 사용되는 모듈이 아니경우 .xans로 시작되는 코드를 사용하지 않는 편이 좋은 것 같습니다. 카페24의 모듈에는 필수적으로 들어있는 코드들이지만 잘 안읽혀서 개인적으로 선호하지 않습니다.
– 2. 카페24의 멤버관련 메뉴를 코딩할 때 유의할 점-top
카페24에서 로그인/로그아웃의 화면이 다른 경우 예로 로그인|장바구니 메뉴가 있다고 할 시 로그인을 했다면 로그아웃|장바구니로 보여야 합니다. 이런 경우 아래와 같은 방법으로 대응하는 것을 참고하시면됩니다. 또한, 아래 이미지처럼 스마트편집기 우측 상단에 로그인 전/후 로 눌러서 보면서 편집이 가능합니다.
<div module="Layout_statelogoff">Login | Cart</div> <div module="Layout_statelogon">Login | Cart</div>

참고 이미지에 있는 기능을 이용하여도 완전히 로그인 전과 후가 구분되지 않는 모듈들이 있는데 그런 부분들은 실제로 로그인화면과 비로그인 화면을 켜서 비교해보는 방법 밖에 없는 것 같습니다. 저는 크롬으로 로그인화면을 띄우고 크롬 시크릿모드 또는 익스플로러로 비로그인 화면을 띄우는데 이런 방법도 괜찮은 방법인 것 같습니다.
– 3. 추천상품과 신상품 목록 모듈의 기본형과 사용할 수 있는 코드 목록-top
카페24 메인화면 상품 리스트인 추천상품, 신상품, 추천카테고리 등의 모듈에 대한 정보입니다. 직접 코딩을 해야한다면 반드시 도움이 되는 정보입니다. 링크
– 4. 중메뉴와 소메뉴 진입시 추천, 신상품 모듈을 띄우는 방법-top
카페24에서 최상단 대분류의 메뉴를 클릭하여 진입할 시 추천상품과 신상품이 노출되는게 기본형입니다. 참고로 product > list.html에서 추천상품, 신상품의 모듈을 지웠다거나 상품설정에서 추천상품, 신상품을 등록하지 않았다면 해당 모듈의 상품목록은 나타나지 않습니다.
여하튼 대분류에 대한 예를 들어보면, 대분류가 음식이면 중분류에 한식, 중식, 양식이 있다고 가정하고 소분류가 라면, 김밥, 불고기 이런식이라고 가정할 수 있습니다. 즉, 앞서 예시로 든 대분류인 음식을 눌렀을 때는 추천상품과 신상품 목록이 나타나지만 중분류인 한식이라던지 소분류인 불고기로 진입하면 나타나지 않습니다.
만약 추천상품 또는 신상품목록을 띄우길 희망한다면 아래와같이 코드를 넣어주면 됩니다.
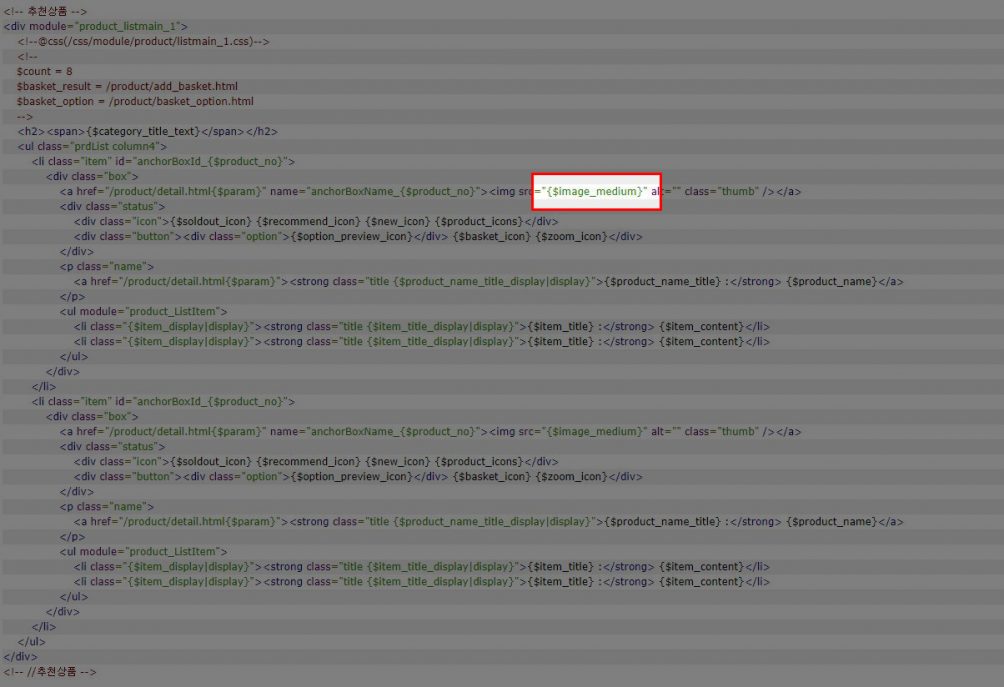
아래는 추천상품 모듈의 샘플이고 해당 코드의 3번째 줄 강조 표시되있는 부분이 기존에는 없는데 이부분을 추가하면 중분류, 또는 소분류에서도 추천상품 또는 신상품을 띄울 수 있습니다.
<div module="product_listrecommend" class="product_list"> <!-- $fixed = top $count = 15 $basket_result = /product/add_basket.html $basket_option = /product/basket_option.html --> 이하 생략...
참고로 <!– –>속에 있는 코드는 엔터부분은 반드시 지켜야 합니다. 예를들어서 <!– &fixed=top &count=15 $basket_result = /product/add_bask… –> 보기편하려고 이런식으로 엔터를 치지않고 줄줄이 써버리면 인식이 안되는 문제가 있었습니다. 예를들어서 &count=15를 입력했는데 먹통이돼서 숫자제한이 아예 풀리는 그런경우도 있습니다. 한참뒤에 발견해서 뒤늦게 찾아 고치긴 했는데 여하튼 유의하시는 것이 좋습니다.
– 5. 카페24에서 좋아요 기능사용시 표시하는 방법-top

이유는 알 수 없으나 카페24 좋아요 메뉴얼에서 제공하는 기능으로는 제가 원하는 표현(좋아요 페이지 링크와 좋아요상품 개수)이 안돼서 ‘좋아요 개수를 모아서 표시해주는 페이지’에있는 ‘좋아요 표시를 체크한 개수’를 가져오는 모듈을 이용해서 구현했습니다.
강조표시한 5번째줄을 보면 myshop_likeTab모듈이 있는데 해당모듈을 이용하여 $mylikeprd_total_cnt를 호출시키는 방법으로 방문자가 좋아요를 체크했다는 개수를 표시할 수 있게됩니다. 해당 5번째 줄을 다른곳에서 사용하면 별도로 사용가능하며 해당코드로 테스트를 해보면 금방 이해가 갈 것 입니다. 원하는 위치에 코드를 삽입하고 CSS로 꾸며주면 됩니다. 그리고 이 모듈은 my shopping > likeit > product.html 에서 가져온 코드입니다. 카페24 파일 계층 트리를 알고싶다면 해당 페이지를 참고하세요.
<ul module="Layout_shoppingInfo">
<li class="{$use_mileage|display}"><a href="/myshop/mileage/historyList.html">적립금 <strong>{$mileage}</strong></a></li>
<li class="{$use_basket_cnt|display}"><a href="/order/basket.html">장바구니 <strong>{$basket_cnt}<span class="{$use_basket_price|display}">({$basket_price})</span></strong></a></li>
<li class="{$use_interest_prd|display}"><a href="/myshop/wish_list.html">관심상품 <strong>{$interest_prd_cnt}</strong></a></li>
<li class="{$use_like_product_cnt}"><a href="/myshop/likeit/product.html">좋아요 <strong module="myshop_LikeTab">{$mylikeprd_total_cnt}</strong></a></li>
<li class="{$use_coupon_cnt|display}"><a href="/myshop/coupon/coupon.html">쿠폰 <strong>{$coupon_cnt}</strong></a></li>
<li class="{$use_deposit|display}"><a href="/myshop/deposits/historyList.html">예치금 <strong>{$deposit}</strong></a></li>
</ul>
추가 1. 나중에 알았는데 ‘상점관리 > 운영관리 > 상품 관련 설정 > 기본정보 노출 설정 > 쇼핑정보 노출 항목 > 좋아요 상품 수’ 에서도 설정할 수 있는 항목이 있으니 참고하시면 좋을 것 같습니다.
추가 2. 카페24 좋아요 기능은 IE에서 동작하지 않았습니다. 좀 유명한 테마 쇼핑몰 사이트도 IE로 구동해봤는데 전혀 먹통입니다. 그래도 꼭 사용하고 싶다면 IE버전에서는 .likeButton와 같은 DIV 클래스를 통째로 안보이게 해버리는게 최선인 것 같습니다. IE서만 선택적으로 CSS를 사용하려면 해당 포스트를 참고하세요.
– 6. 상품 리스트에 직관적인 색상 미리보기 넣기-top
상품 등록시 나타나는 리스트에 기본적으로 색상이 표시되는 옵션이 없으며 이는 추가로 코딩을 해줘야 합니다. 카페24에서 상세한 설명을 제공하며 단순화해서 설명하면 아래와 같습니다. 상품분류인 /product/list.html의 예시로 들면 상품 HTML에서는 <!– 컬러칩 관련 디자인추가부분 –>부분이 컬러칩이 추가 및 종료되는 코드이며 다른 페이지에서도 사용할 때 마찬가지입니다. 입맛대로 원하는 상품리스트에 사용하면 될 것 같습니다. 또한 CSS가 처리돼있지 않으면 <span>태그이기 때문에 아무것도 보이지 않을 것입니다. 아래쪽에 있는 CSS를 참고하면 inline-block, width, height, margin-right를 이용하여 간단하게 볼 수 있습니다. 카페24 메뉴얼페이지에서는 이에 대해 자세히 다루고있으며 본인이 원하는대로 세팅 하는 편이 나은 것 같습니다. 여하튼 아래 HTML, CSS를 참고하면 한눈에 알 수 있을 것입니다. 카페24 메뉴얼을 링크하였으니 해당 페이지에서도 참조해보세요.
<!-- 참고 : 뉴상품관리 전용 변수가 포함되어 있습니다. 뉴상품관리 이외의 곳에서 사용하면 일부 변수가 정상동작하지 않을 수 있습니다. -->
<div class="typeDesc" module="product_listnormal">
<!--@css(/css/module/product/listNormal.css)-->
<!--@js(/js/module/product/list.js)-->
<!--
$count = 10
$basket_result = /product/add_basket.html
$basket_option = /product/basket_option.html
-->
<ul>
<li>
<div class="thumbnail"><a href="/product/detail.html{$param}"><img src="{$image_medium}" alt="" width="85" height="85"></a></div>
<div class="description">
<p class="name"><a href="/product/detail.html{$param}">{$product_name}</a> {$soldout_icon} {$recommend_icon} {$new_icon} {$product_icons}</p>
<p class="price {$product_sale_strike} {$product_price_display|display}">{$product_price} <span class="{$product_price_ref_display|display}">{$txt_product_price_ref}</span></p>
<p class="price {$product_sale_display|display}">{$product_sale_price}</p>
<div class="price {$product_promotion_display|display}">
<div class="discountPeriod {$product_promotion_display|display}">
<a href="#none" class="btnEm">할인기간</a>
<div class="layerDiscountPeriod">
<p><strong>[할인기간] {$product_promotion_date}</strong></p>
<p>{$product_promotion_start_date} ~ {$product_promotion_end_date}</p>
<p><span class="price">{$product_promotion_dc_price}</span> 할인</p>
<div class="btnArea">
<button type="button" class="submit">확인</button>
</div>
<a href="#none" class="btnClose">레이어 닫기</a>
</div>
</div>
</div>
<!-- 컬러칩 관련 디자인추가부분 -->
<!-- 참고 : 뉴상품관리 전용 모듈입니다. 뉴상품관리 이외의 곳에서 사용하면 정상동작하지 않습니다. -->
<div class="{$colorchip_display|display}">
<div class="color" module="product_Colorchip">
<span class="chips" style="background-color:{$color}"></span>
<span class="chips" style="background-color:{$color}"></span>
</div>
</div>
<!-- //참고 -->
<!-- //컬러칩 관련 디자인추가부분 -->
</div>
</li>
<li>
<div class="thumbnail"><a href="/product/detail.html{$param}"><img src="{$image_medium}" alt="" width="85" height="85"></a></div>
<div class="description">
<p class="name"><a href="/product/detail.html{$param}">{$product_name}</a> {$soldout_icon} {$recommend_icon} {$new_icon} {$product_icons}</p>
<p class="price {$product_sale_strike} {$product_price_display|display}">{$product_price} <span class="{$product_price_ref_display|display}">{$txt_product_price_ref}</span></p>
<p class="price {$product_sale_display|display}">{$product_sale_price}</p>
<div class="price {$product_promotion_display|display}">
<div class="discountPeriod {$product_promotion_display|display}">
<a href="#none" class="btnEm">할인기간</a>
<div class="layerDiscountPeriod">
<p><strong>[할인기간] {$product_promotion_date}</strong></p>
<p>{$product_promotion_start_date} ~ {$product_promotion_end_date}</p>
<p><span class="price">{$product_promotion_dc_price}</span> 할인</p>
<div class="btnArea">
<button type="button" class="submit">확인</button>
</div>
<a href="#none" class="btnClose">레이어 닫기</a>
</div>
</div>
</div>
<!-- 컬러칩 관련 디자인추가부분 -->
<!-- 참고 : 뉴상품관리 전용 모듈입니다. 뉴상품관리 이외의 곳에서 사용하면 정상동작하지 않습니다. -->
<div class="{$colorchip_display|display}">
<div class="color" module="product_Colorchip">
<span class="chips" style="background-color:{$color}"></span>
<span class="chips" style="background-color:{$color}"></span>
</div>
</div>
<!-- //참고 -->
<!-- //컬러칩 관련 디자인추가부분 -->
</div>
</li>
</ul>
</div><!-- //참고 -->
↑ HTML부분입니다. 강조된 부분만 살펴보면 될 것이고 상품 리스트를 나타내는 모듈들은 반복적으로 삽입해야하기때문에 이부분은 유의하세요.
/*색상 미리보기*/
.color .chips {display: inline-block;width: 16px;height: 7px;border: 1px solid #eee;box-sizing: border-box;margin-right: 1px;}
.color .chips:last-child {margin-right:0px;}
↑ CSS부분입니다. 임시로 알아 볼 수 있도록 간단하게 짠 코드고 원하는대로 바꿔쓰면 될 것 같습니다.
– 7. 모듈에서 이미지사이즈를 결정하는 변수-top
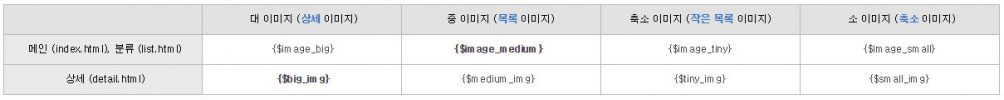
상품이 가지고 있는 이미지가 여러가지 사이즈로 나누어 지고 실제로 코딩에 사용할 때는 가능하면 사이즈가 비슷한 것으로 출력하는 것이 좋은데 이유는 웹페이지가 뜨는 속도가 좀 더 빨라지기 때문입니다. 카페24에서 리스트를 나타내는 모듈 대부분이 중간 사이즈인 $image_medium인데 상황에 따라 더 큰 이미지를 쓰거나 작은 이미지를 써야할 것입니다. 아래에 카페24에서 제공하는 코드입니다. 해당 메뉴얼은 이 페이지에서 상세하게 확인가능합니다.

참고: 엑셀을 사용해서 이미지와 상품을 등록할 경우 FTP경로와 함께 알아두면 편리할 것입니다.
- 상세이미지 (상품의 확대 이미지로 활용)
FTP 경로 /web/product/big/ - 목록이미지 (상품의 목록 이미지로 활용)
FTP 경로 /web/product/medium/ - 작은목록이미지 (최근 본 상품의 이미지로 활용)
FTP 경로 /web/product/tiny/ - 축소이미지 (상품의 상세이미지 하단의 축소된 이미지로 활용)
FTP 경로 /web/product/small/

참고 : 이미지 모듈 변수를 응용한 가이드 (카페24 제공)
이미지 모듈 사이즈 변수를 응용하여 마우스 오버와 마우스 아웃 시 상품리스트에서 이미지가 변경되는 스킨을 사용하는 곳이 있는데 해당부분은 여기 링크서 확인할 수 있습니다. 카페24에서 제공하는 가이드며 반드시 저렇게 할 필요는 없습니다. 카페24에서 제공하는 모듈 개념만 이해하면 자신이 원하는대로 변형이나 커스텀 가능한 부분이니 참고만 하면 될 것 같습니다.
8. 장바구니 카운트 모듈-top
고객이 상품을 장바구니에 담았을 때 기본스킨의 경우 최상단에 이미 세팅이 돼 있지만 본인이 스스로 커스텀하여 원하는 위치에 장바구니 개수를 표시하고 싶다고 한다면 아래 코드를 사용하면 됩니다. 원하는데로 커스텀하는 것이 목적이기 때문에 대개 Position: fixed로 항상 따라오는 우측바에 많이 사용합니다. 자세한 카페24 가이드는 해당 링크에서 확인 할 수 있습니다. 또한 코드에보면 @css로 orderBasketcount.css를 로드하고있는데 반드시 불러올 필요는 없고 해당 2번째 줄을 삭제 한 후 원하는 CSS를 입히는 것을 추천합니다.
<div module="Layout_orderBasketcount">
<!--@css(/css/module/layout/orderBasketcount.css)-->
<strong>장바구니</strong> <span><a href="/order/basket.html">{$basket_count}</a>개</span>
</div>
– 9. 부트스트랩 4 사용시 검색창 커스텀-top

<!-- ★ 참고 : 검색창 /css/module/layout/searchHeader.css 는 모두 주석처리해야함-->
<div module="Layout_SearchHeader">
<div class="input-group">
<input id="keyword" name="keyword" fw-filter="" fw-label="검색어" fw-msg="" onmousedown="SEARCH_BANNER.clickSearchForm(this)" class="form-control py-2 inputTypeText" type="search" placeholder="Search …"><span class="input-group-append" >
<button class="btn btn-outline-primary rounded-right" type="button" onclick="{$action_search_submit}">
<i class="fas fa-search"></i>
</button>
</span>
</div>
</div>
참고로 “/css/module/layout/searchHeader.css” 는 FTP를 사용하여 모두 주석처리해야합니다. 카페24 기본 검색창 커스텀 스타일시트가 아래와 같은데 해당 CSS는 새로 제작하는 부트스트랩 CSS에 영향을 주기때문에 반드시 주석처리해야합니다. 해당 CSS파일을 열어보면 아래와 같이 3줄이 있는데 해당 CSS를 모두주석처리하면 됩니다.
/*
.xans-layout-searchheader { float:right; margin:-50px 0 0; }
.xans-layout-searchheader fieldset { border:1px solid #d9d9d9; border-radius:2px; }
.xans-layout-searchheader #keyword { width:143px; height:32px; padding:0 0 0 9px; border:0; line-height:32px; font-size:12px; color:#7c8389; background:#fff; }
*/
참고 : 해당방식은 부트스트랩cdn과 폰트어썸cdn등이 사용됩니다. 해당 cdn이 없다면 이곳을 참고하세요.
그리고 해당 검색창 스타일이 아닌 다른 스타일의 디자인을 희망한다면 검색엔진을 통한 검색 또는 별도로 디자인해도 되지만 해당 사이트에 다양한 디자인이 있으니 코드를 참고하여 디자인하는 것을 추천드립니다.
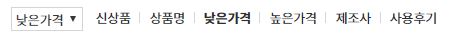
– 10. 상품리스트의 정렬순서 (product_Orderby 모듈)-top

↑ 해당 사진처럼 카페24에서 기본적으로 제공하는 두 버전인데 기본스킨에는 우측방식인 ‘신상품 | 상품명 | 낮은가격 …. ‘ 이렇게 글로 되어있는 것과 좌측방식인 셀렉트 형식이 있는데 찾아보니 카페24에서 좌우 소스를 모두 제공하고 있었습니다. 아래 코드에 순서대로 셀렉트형, 텍스트형 입니다. 아래 코드중 모듈(module=”product_Orderby”)이 강조된 부분만 살펴보면 이해하기 편리할 것입니다. 카페24에서 참고한 메뉴얼은 링크1, 링크2 를 참조하세요. 참고로 예전 기본스킨이 셀렉트형이었고 지금 기본스킨이 텍스트형입니다. 아무튼 원하는 방식으로 사용하면 될 것 같습니다.
<div module="product_normalpackage">
<!--@css(/css/module/product/listnormal.css)-->
<div module="product_normalmenu">
<!--
$compare_page = /product/compare.html
-->
<div class="title" id="{$listmenu_position}">
<h3><span>HIT PRODUCT</span></h3>
</div>
<p>등록 제품 : <strong>{$total_count}</strong>개</p>
<!--여기부터 셀렉트형 제품순서-->
<select id="selArray" name="selArray" module="product_Orderby">
<option value="{$param}">{$sort_name}</option>
<option value="{$param}">{$sort_name}</option>
</select>
<!--여기부터 텍스트형형 제품순서-->
<ul id="type" module="product_Orderby">
<li><a href="{$param}" {$style}>{$sort_name}</a></li>
<li><a href="{$param}" {$style}>{$sort_name}</a></li>
</ul>
<!-- 해당부분은 상품비교기능을 사용할 시 사용되는 코드이며 카페24에서 기본적으로 제공하는 부분이다.
<span class="compare {$product_compare_display|display}"><a href="#none" onclick="{$product_compare_action}"><img src="//img.echosting.cafe24.com/skin/base_ko_KR/product/btn_compare.gif" alt="상품비교" /></a></span>
-->
</div>
<!--이후 생략-->
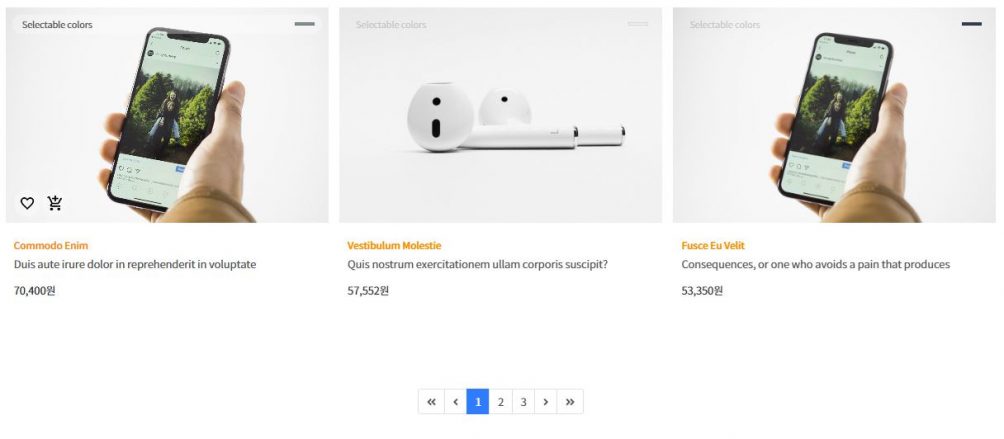
– 11.부트스트랩 4 사용시 상품 리스트(list.html) 페이지네이션(Pagination) 커스텀-top
부트스트랩을 사용시 부트스트랩형 페이지네이션 디자인을 적용시 기본 페이지네이션 소스에서 어떻게 수정해야할지 난감할 수 있는데 어려움을 격는다면 아래 코딩을 참고하면 이해하기 쉬울 것입니다. 아래 코딩은 이미지와 같은 디자인이니 참고하면 될 것 같습니다.

HTML
<div module="product_normalpaging" class="pagination_wrap">
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<!-- 처음으로 -->
<li class="page-item">
<a class="page-link" href="{$param_first}" aria-label="Previous">
<i class="fas fa-angle-double-left" aria-hidden="true" style="line-height: inherit;"></i>
<span class="sr-only">Previous</span>
</a>
</li>
<!-- 이전 페이지 -->
<li class="page-item">
<a class="page-link" href="{$param_before}" aria-label="Previous">
<i class="fas fa-angle-left" aria-hidden="true" style="line-height: inherit;"></i>
<span class="sr-only">Previous</span>
</a>
</li>
<!-- 번호 매기기 -->
<li class="page-item"><a class="page-link {$param_class}" href="{$param}#Product_ListMenu">{$no}</a></li>
<li class="page-item"><a class="page-link {$param_class}" href="{$param}#Product_ListMenu">{$no}</a></li>
<li class="page-item"><a class="page-link {$param_class}" href="{$param}#Product_ListMenu">{$no}</a></li>
<!-- 다음 페이지 -->
<li class="page-item">
<a class="page-link" href="{$param_next}" aria-label="Previous">
<i class="fas fa-angle-right" aria-hidden="true" style="line-height: inherit;"></i>
<span class="sr-only">Previous</span>
</a>
</li>
<!-- 마지막으로 -->
<li class="page-item">
<a class="page-link" href="{$param_last}" aria-label="Previous">
<i class="fas fa-angle-double-right" aria-hidden="true" style="line-height: inherit;"></i>
<span class="sr-only">Previous</span>
</a>
</li>
</ul>
</nav>
</div>
CSS
/* 페이지 네이션 */
.pagination_wrap{margin-top:60px;}
.pagination .page-link{
color:#007bff;
color:#555;
}
.pagination .page-link.this{
color: #fff;
background-color: #007bff;
border-color: #007bff;
}