들어가기전에
카페24에서 제공하는 기본 제이쿼리는 1.4.4버전이며 해당 버전은 구버전이기 때문에 최신 제이쿼리코드를 사용해야하는 경우 정상적으로 작동하지 않습니다.
우선적으로 카페24에서 제공하는 방법을 사용하여 1.4.4버전과 함께 추가로 다른버전의 제이쿼리를 사용하려면 해당 페이지에서 가이드를 제공하고있지만 해당방식으로 동일하게 하였을 시 저는 오류 또는 작동을 제대로 하지않아 다른 방법을 사용하였습니다. 하지만 반드시 링크를 참조해보시는 것을 추천드립니다.
따라서 여기서 알려드리는 방법을 제외하고도 다양한 방법이 있을 것이며 각자 판단에 따라 방법을 선택하면 될 것입니다.
– 우선적으로 카페24는 또 다른 html, css, js로드 방법을 사용할 수 있습니다.
※ 카페24에 익숙하지 않다면 참고만 하세요. 이 방법은 사용하지 않을 것이며 이미 알고있는 내용이라면 보지 않아도 무방합니다.
<!--첫 번째 : 카페24에서 기본적으로 제공하는 로드방식--><!--@css(/layout/basic/css/custom.css)--><!--@js(/layout/basic/js/custom.js)-->
↑ CSS나 JQuery를 로드시킬 때 카페24 제공하는 방식입니다.
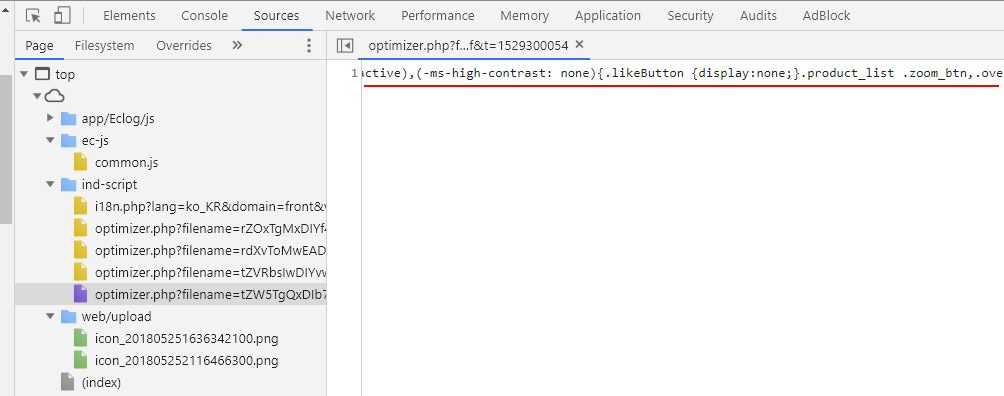
첫 번째 해당 방식의 경우 삽입하는 내용들이 하나의 파일로 결합됩니다. 예를들어 cafe24에서 기본적으로 로드되는 CSS중에 ec-base-help.css, ec-base-product.css, ec-base-paginate.css등 여러개의 CSS파일이 있는데 해당방식으로 <!--@css(/layout/basic/css/custom.css)--> 도 로드한다면 최종적으로 웹에 적용될 때는 아래와 같이 한줄로 압축되어 합쳐집니다. 아래의 그림을 참조하세요. 해당방식으로 로드를 하면 2개의 제이쿼리가 충돌이 일어날 수 있습니다.

– 위의 방식이 아닌 일반적으로 사용하는 로드방식을 사용할 것 입니다.
<!--두 번째 : 일반적인 표준 로드방법--><link href="/layout/basic/css/custom.css" rel="stylesheet"><script src="/layout/basic/js/custom.js"></script>
↑ 일반적인 로드방법입니다.
위의 첫 번째처럼 로드하는 방법도 있지만 해당 방식도 마찬가지로 사용이 가능합니다. 첫 번째 카페24 전용 방식은 파일이 전부 합쳐져 버려 크롬 검사도구로 코드를 확인할 때 매우 불편하지만 해당 방법은 파일이 분리되기 때문에 보기 편한 이점도 존재합니다. 오늘은 해당 방식을 사용하여 제이쿼리를 로드합니다.
– 최종적으로 간단하게 정리하면 아래와 같습니다.
1. 원하는 디렉토리를 선정합니다.
ex) /layout/basic/js/custom.js 위치를 선정하였다면 custom.js를 생성해줍니다.
2. 로드할 곳을 선정합니다.
일반적으로 Layout.html 또는 main.html 등 일 것 입니다. 카페24에서는 큰 틀 예를들면 헤더, 사이드바, 푸터등 다른 페이지로 이동하여도 유지해야하는 부분들은 <!–@layout(/layout/basic/layout.html)–> 즉, 레이아웃.html에서 관리하고 있습니다. 특별한 경우가 아니라면 Layout.html 위치일 것입니다. 아래 코드를 참고하세요.
//Layout.html에 해당 코드를 로드해줍니다.
<script src="/layout/basic/js/custom.js"></script>
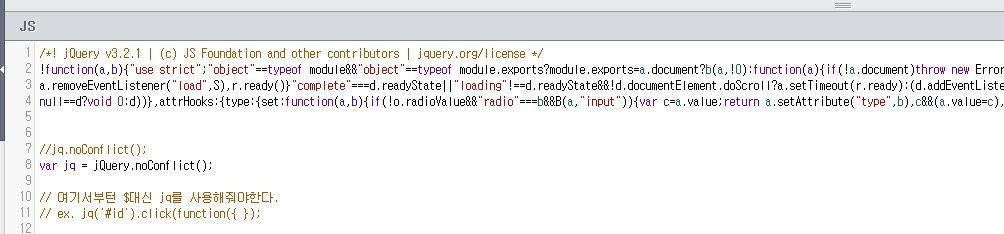
3. 해당 디렉토리로 이동하여 (/layout/basic/js/) custom.js 해당 파일을 열어 원하는 제이쿼리 버전을 복사하여 붙여넣기합니다. 그리고 하단의 코드를 작성해줍니다. jq는 다른 문자로 변경하여도 무방합니다.
//jq.noConflict();
var jq = jQuery.noConflict();
// 여기서부턴 $대신 jq를 사용해줘야합니다.
// ex. jq('#id').click(function(){ });

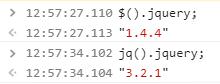
– 두개의 제이쿼리가 정상로드 되었는지 확인하기

제이쿼리 두버전이 정상작동하는지 확인하려면 개발자도구의 콘솔을 이용하여 다음과 같이 작성한다. $().jquery;와 jq().jquery; 를 각각 입력해보면 제이쿼리 버전을 파악할 수 있다. 옆에 이미지를 보면 $를 사용하는 제이쿼리의 경우 1.4.4버전을 사용하고 jq를 사용하면 3.2.1의 버전을 사용함을 알 수 있다.
마치며
해당 방식을 베이스로 좀 더 수월하게 하는 방법도 있을 것이며 전혀 다른 방법도 있을 것입니다. 정답을 없을것이며 본인이 원하는 방식으로 코딩하시면 될 것 같습니다. 다만 어려움을 격는 분들이 조금이나마 도움이 되었으면하네요.